
WordPressの記事にInstagramの投稿を埋め込みたいのだけれど、うまく埋め込みができない。詳しくやり方を教えてほしい。
今回はこんなお悩みを解決します。
✔︎本記事の内容
WordPressの記事を書く上でInstagramの投稿を埋め込みたい場面がブログ運営していくと多々あります。
Instagramの投稿が『商品・サービスの紹介』や『口コミ・レビュー』をまとめるときに大活躍するからです。現代社会では、Instagramで情報収集する方が増えたため、情報の信頼度が上がったことが影響しています。
しかし、WordPressにいざ載せようと思っても、ただリンクを貼り付けるだけでは、うまく表示されません。
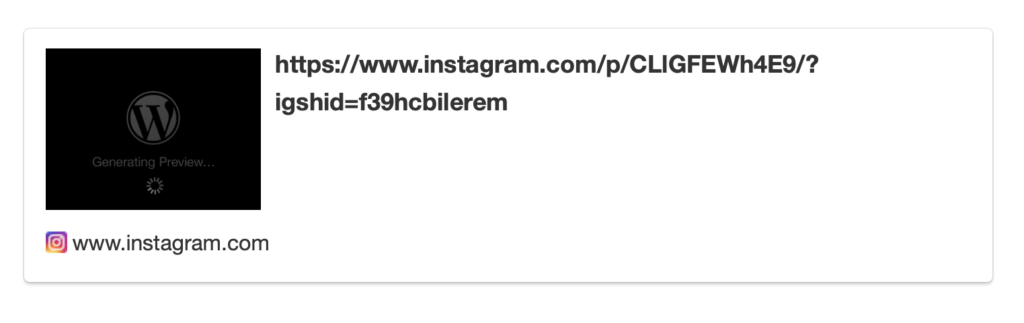
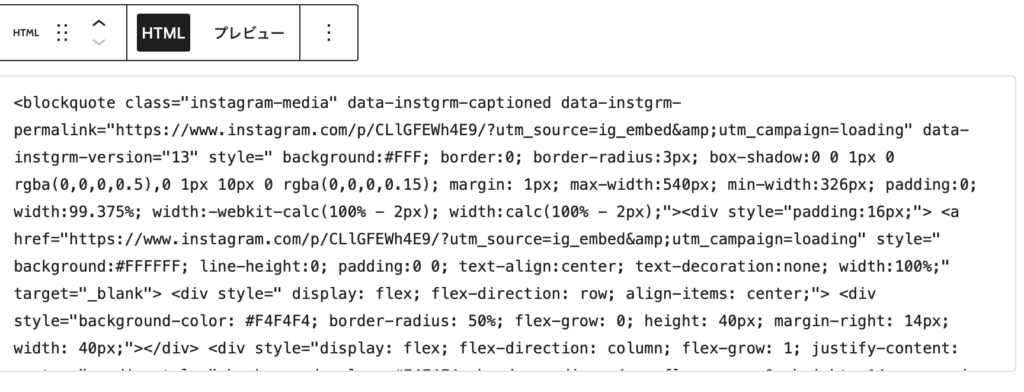
具体例『埋め込みができていないケース』

Instagramの投稿のリンクをコピーして、そのままWordPressの本文中に貼るだけでは上記のように表示されてしまいます。
これでは何の投稿かわかりませんし、ユーザーから怪しい印象を持たれてしまいますよね。
WordPressでInstagramの投稿をうまく表示できないという方は、上記の画像のように表示されてしまうことに悩まされているかと思います。
この問題を解決していきましょう。
プラグインを使わなくても、超簡単にWordPressの記事にInstagramの投稿を埋め込むことができます。
手順を順番に実際に表示される画面画像を使いながら、詳しく解説します。
Instagramの投稿が「うまく表示されない」や「埋め込みができない」と言う方は参考にしてください。
WordPressでInstagramの投稿を埋め込む方法&手順

結論を言うと、投稿の埋め込みコードを貼り付ければ表示できます。
具体的にWordPressでInstagramの投稿を埋め込む手順は以下の2つです。
①:Instagramで埋め込みコードを取得する
②:WordPressに埋め込みコードを貼り付ける
「埋め込みコードとは何?」と思った方もいると思うので、具体的な手順を見ていきましょう。
①:Instagramで埋め込みコードを取得する
まず、投稿したい埋め込みコードを取得方法です。
実際の画像を使って、手順を解説します。

手順通り操作すると超簡単にできます!
Instagramの埋め込みコードはPCでないと取得できないので、スマートフォンではなくPCで操作しましょう。
オンラインフィットネス「サーティフィット」のInstagramの投稿を記事に埋め込みたいとします。

①:WordPressの記事内に載せたいInstagramの投稿をPCで表示します。
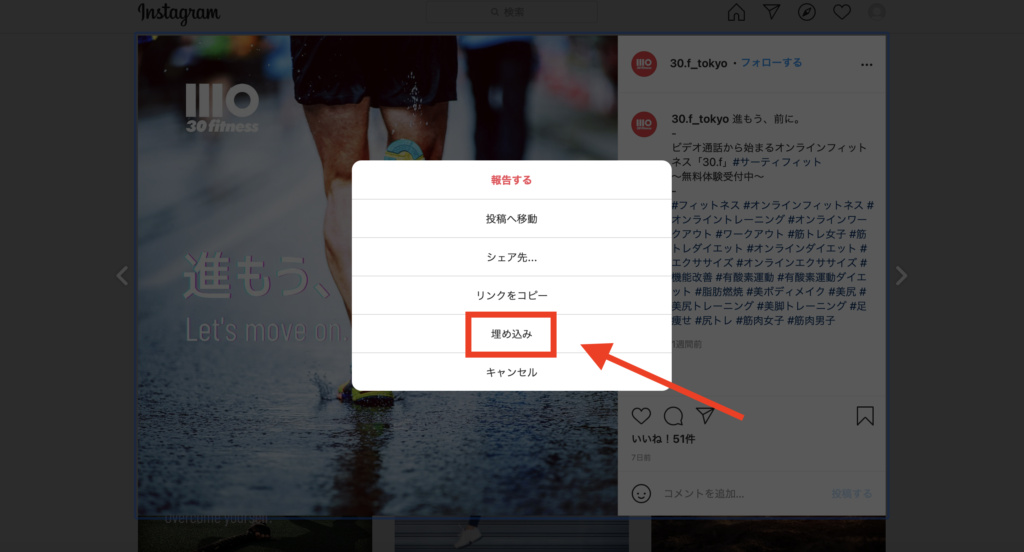
すると、上記の画面が表示されるで、右上の『・・・』をクリックします。

②:次に『埋め込み』をクリックしましょう。

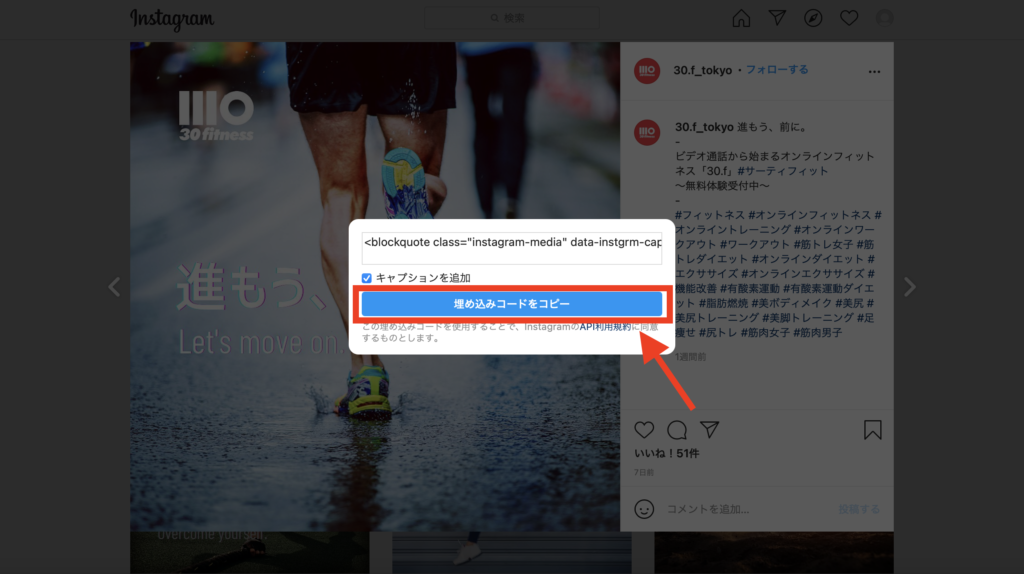
③:次に『埋め込みコードをコピー』をクリックしましょう。
これで投稿の埋め込みコードの取得完了です。
①『・・・』をクリック ➡︎ ②『埋め込み』をクリック ➡︎ ③『埋め込みコードをコピー』をクリック
たったのこれだけで埋め込みコードが所得できるのです。
※ 繰り返しになりますが、PCでないと埋め込みコード取得ができません。
次に実際にWordPressへの埋め込み方を見ていきましょう。
②:WordPressに埋め込みコードを貼り付ける
Instagramの投稿の埋め込みコードを取得できたら、それを実際にWordPressの記事の中に埋め込みましょう。
カスタムHTMLでコードを貼り付けます。

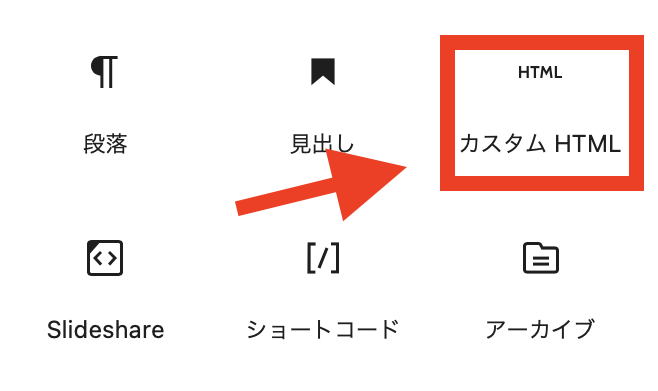
①:WordPressの記事作成中に投稿を埋め込みたい場所に『ブロック追加』から『カスタムHTML』をクリックします。

②:後は、先ほどコピーしたInstagramの投稿の『埋め込みコード』をカスタムHTMLを埋め込むだけです。
これで埋め込み完了なので、下記のようにしっかり表示されます。
まとめ


Instagramの投稿の埋め込みはうまくできましたか?
ブログ運営をしていく上でInstagramの投稿の埋め込みは欠かせません。
『商品・サービスの紹介』や『口コミ・レビュー』を書くときに、現代社会では、信頼性や機能性をわかりやすく伝えるためのひとつの表現方法になります。
ブログ運営をしていく場合は、Instagramの埋め込み方法はしっかり覚えておきましょう。
今回は以上です!
最後まで読んでいただき、ありがとうございました。







コメント