
「Webサイトのワイヤーフレーム(Webの設計図)の作り方を具体的に知りたい」
「サイト内の情報をしっかり見てもらえるように、ユーザーを視線誘導する方法を教えて欲しい」
今回はこんなお悩みを解決します!
『Webデザインを学んでいる方』や『Webサイトを作っている方』はワイヤーフレームという言葉を聞いたことがあるかもしれません。
設計図のようなもので、Webサイトを作る上で重要な役割を果たしています。
今回はWebデザインに必要になる知識を解説します。
✔︎本記事の内容
- ワイヤーフレームとは何かがわかる
- Webサイトの設計図の作成
- ユーザーを視線誘導する方法を具体的に解説
『Webデザインを学んでいる方』と『Webサイトを作っている方』だけでなく、『ブロガーの方』も必見の記事になっています。
それでは、本題にいきましょう!
ワイヤーフレームとは【Webサイトの設計図の作り方】

ページに配置する要素を配置することです。
文字、色、写真は配置しないで枠組みだけの段階なので、Webサイトの設計図のようなイメージです。
物づくりには設計図は必需品ですね。
Webサイトにもこの設計図となるワイヤーフレームが重要になります。
✔︎ワイヤーフレームの制作方法
ワイヤーフレームの作り方は主に3段階に分かれます。
まずは自分の作成しているサイトをページごとの大まかなにレイアウトします。
①ページの目的を明確にする ➡︎ ②要素・情報の優先順位を決める ➡︎ ③優先度の高い情報が目立つように工夫する
それでは、1つ1つ見ていきましょう。
①ページの目的を明確にする
まずは作成しているWedサイトの目的を考えることです。
商品を売りたいのか、企業の宣伝をしたいのか、イベントの告知をしたいのか、さまざまな目的があり、目的によって、サイトの役割が違います。
この目的を果たすためにサイトの役割があるので、目的が明確でなければ、サイトの各ページを描けません。
サイトの目的を考える ➡︎ サイトの役割がわかる
②要素・情報の優先順位を決める【Webサイトのレイアウトつながる】
サイトの目的がわかったら、目的達成のためページの優先順位を決めて、それぞれの要素・情報を配置しなければいけません。
サイトの目的がユーザー(利用者)に伝わらなければ、意味がないからです。
一般的に上に配置されている要素は下に配置されているよりも優先順位は高く、左側に配置されている要素は右側に配置されている要素よりも優先順位が高いです。
こちらが一般的に言われる配置優先度になります。
人間の目線・常識をうまく利用するのです。
優先度の高い情報が目立つように工夫する
上記で説明したように、要素・情報の優先順位は人間の目線・常識をうまく利用することで配置が決まりました。
次は優先度の高い情報が目立つように工夫することが大切で、主に「位置」「大きさ」「余白」を使うことが工夫に入ります。
伝えたい情報を整理し、サイトの目的に重要な情報が目立つように、「位置」「大きさ」「余白」を活用するのです。
『伝えたい情報=主役』になるので、それらを意識して情報を整理するのがポイントです。
このポイント部分を詳しく解説した記事を見たい方は、『デザインとは? ロジック&目的がわかると『必ずデザイン力UP』【Webデザイナーの基礎】』をご覧ください!
サイトはファーストビューを意識する

ユーザー(利用者)がサイトを見るときに、利用するデバイスで最初の画面に表示されるページ範囲のことです。
わかりやすく図を使って具体的に説明します。
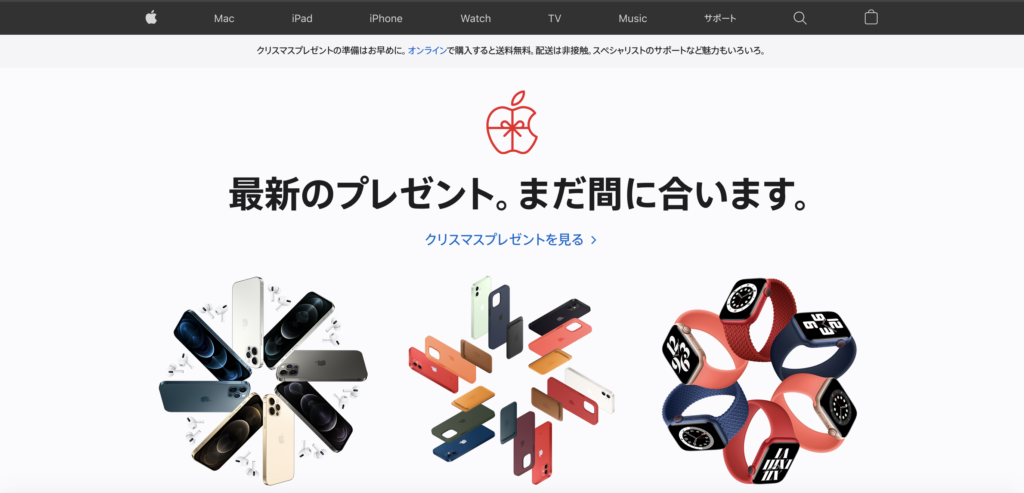
わかりやすく図で解説【Appleのファーストレビュー】

こちらはAppleのサイトをパソコンで見た際のファーストレビューです。
Appleのサイトを開くと、まず最初にこの画面になります。これをファーストレビューと言います。
ファーストレビューの目的
このファーストレビューはクリスマス前だったので、Appleはユーザーに対して、クリスマスプレゼントを買いに来るユーザーがほとんどであると考え、クリスマスプレゼントをサイトから売ることを目的にしたことが伺えます。
このように制作しているサイトがあったら、目的を考えた上で、季節・時期にも合わせ、ユーザーが喜ぶファーストレビューにするのも重要なポイントです。
ユーザーを視線誘導する方法

ユーザーを視線誘導する方法を見ていきましょう。
Webサイトの設計図であるワイヤーフレームを作るときに重要になりますし、ブロガーも必見テクニックになります。
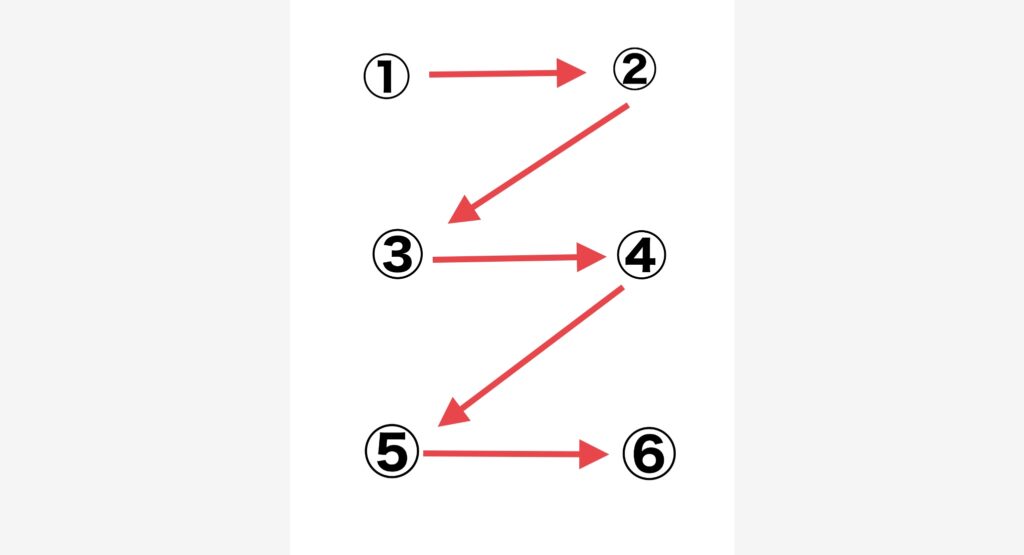
視線誘導を漫画から考える

漫画はこの図のような流れで各ページが構成されています。
これはWebサイトでも同じ例えができ、上記でご紹介したサイト内の優先順位に似ています。
左上から始まる ➡︎ 右 ➡︎ 左下 ➡︎ 右 ➡︎ 左下 ➡︎ 右
この順序通りに情報を配置することが重要です。
レイアウトのテクニックを使う
デザインをするときに、何気なくやっているひとつひとつがユーザーの視線誘導には重要なのです。
当たり前にやっていることを意図的にできるようになると、効果UPです。
✔︎整列
情報の位置を揃えることで、ユーザーの視覚は安定し、見やすくなります。
✔︎近接
情報をまとめることで、ユーザーは1つのまとまりと視覚的に意識をし、無意識に情報をまとめる効果があります。
余白をうまく使い、グループ分けをすると見やすくなります。
✔︎コントラスト
強弱をつけることで、差別化が生まれ、情報を強調することです。
文字の大きさを変えることで情報により強調性が生まれます。
これらは普段から何気なく誰でもやっているレイアウトです。
Webデザインでは、「サイトの目的」と「情報の優先順位」を考えて、これらを意図的に行い、ユーザーを視線誘導し、サイト運用者の本来の目的につながるようにするのが重要です。
まとめ

ワイヤーフレームとは、文字、色、写真は配置しないで枠組みだけの段階なので、Webサイトの設計図のようなイメージでしたね。
そして、フレームには主に3つの流れがありました。
①ページの目的を明確にする → ②要素・情報の優先順位を決める → ③優先度の高い情報が目立つように工夫する
✔︎フレームワークのポイント
- ユーザー(利用者)の視線を誘導できるように配置・デザインがされているか
- 各ページに必要要素がしっかり配置されているか
- ページ内の優先順位は適切か
- 情報が正しくグループ分けされているか
- 同じ情報が繰り返しないか
主にこのようなポイントがあり、サイト運用者の目的達成のためにいかにユーザーに行動してもらえるかがサイト制作では重要です。
今回は以上になります!
最後まで読んでいただき、ありがとうございました!
✔︎関連記事
✔︎デザインを学べる書籍
・初心者の方におすすめ! ベストセラーになったデザインの定番書籍
『なるほどデザイン』
・本気でデザインを学びたい方はおすすめ!
『デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~』









コメント